-
[React] React란?Client/React 2020. 3. 15. 16:22

React란 무엇인가?
리액트는 페이스북에서 만든 프론트엔드 라이브러리의 하나입니다.
웹 애플리케이션은 수많은 DOM엘리먼트를 통해 사용자와의 상호작용을 제공합니다.
이러한 DOM요소를 관리하는 것은 웹애플리케이션의 규모가 커질수록, 사용자와의 인터랙션이 많아질수록 어려운 일입니다.
웹 개발을 할 때, DOM관리와 상태값 업데이트 관리를 최소화할 수 있도록 돕는 것이 바로 프론트엔드 라이브러리의 역할입니다.
React의 특징
리액트의 가장 큰 특징이라면 바로 virtual DOM을 꼽을 수 있을 것입니다.
기존의 라이브러리들은 대부분 MVC패턴을 바탕으로 이루어져 있습니다.
양방향 바인딩을 통해 데이터단을 담당하는 모델에서 값이 변하면, 뷰에서도 이를 변화시켜줍니다.
특정 이벤트가 발생했을 때, 모델에 변화를 일으키고, 변화를 일으킴에 따라 어떤 DOM을 어떠한 방식으로 뷰를 업데이트할지 로직을 정의하는 겁니다.
이는 상당히 복잡한 작업인데, 이를 이해하기 위해서 browser에서 DOM을 생성하는 과정을 살펴보겠습니다.
Browser 동작 과정
웹 브라우저를 요청했을 때, 이 내용을 화면에 표시해주는 역할을 하는 것이 렌더링 엔진입니다.

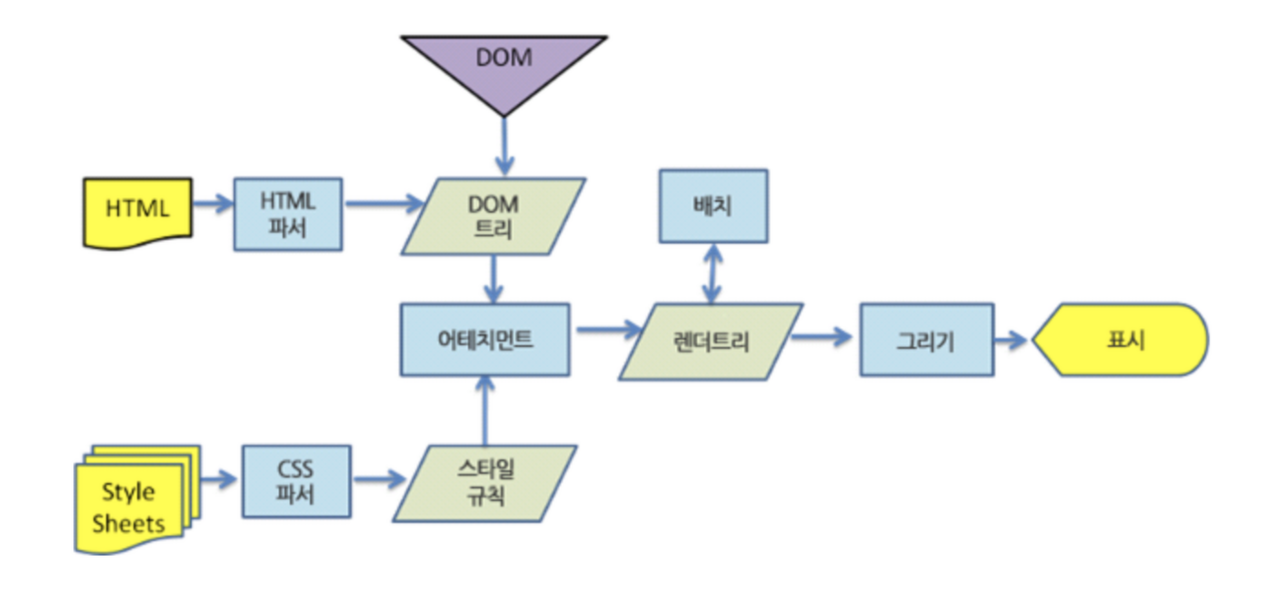
대표적인 렌더링 엔진 중 하나인 웹킷의 동작 과정입니다.
1. 브라우저 요청 시 전달받은 HTML정보와 스타일 정보를 각각 파싱합니다.
2. HTML을 파싱하여 얻은 DOM트리에 스타일 규칙을 적용하여 렌더 트리를 생성합니다.
3. 이렇게 생성된 렌더 트리는 정해진 순서에 따라 화면에 배치(Layout)됩니다.
4. 생성과 배치가 완료된 노드가 점진적으로 화면에 표시(Painting)됩니다.
DOM에 변화가 일어나면 렌더 트리를 생성, 배치, 표시하는 과정이 반복됩니다.
따라서, 리액트가 선택한 핵심 개념은 이렇습니다.
"모델의 변화에 따라 뷰를 변화시키는 것이 아니라, 아예 새로운 뷰를 그려준다."
변화된 부분을 일일히 찾아 변화시키는 복잡한 작업을 수행하는 것이 아니라, 변화된 모델에 맞게 새로운 뷰를 만들어주는 것입니다.
간단한 발상이지만 작은 변화에도 뷰를 새로 그리는 작업을 반복하면 이는 성능상 문제가 발생할 수밖에 없습니다.
이때 중요한 개념이 바로 virtual DOM입니다.
리액트는 virtual DOM이라는 가상의 돔을 이용합니다. 데이터에 변화가 일어났을 때, 실제 브라우저의 DOM이 아닌 자바스크립트로 이루어진 virtual DOM을 날리고 새로운 DOM을 그려냅니다. 렌더링이 일어나지 않는 virtual DOM에 변경사항을 적용한 후 모든 변경사항을 종합해 실제 DOM과 비교해 변화가 필요한 곳만 한 번에 DOM을 업데이트함으로써 렌더링 연산 횟수를 줄입니다.
virtual DOM은 DOM의 변화를 최소화 시켜줌으로써 성능상 이슈를 줄일 수 있습니다.
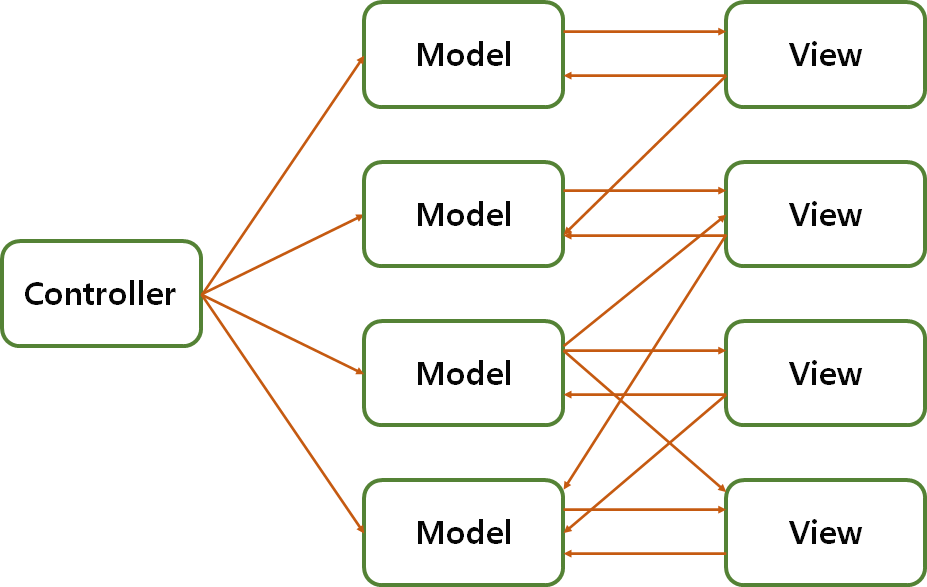
MVC 패턴
React에서 채택한 패턴인 Flux 아키텍처를 알아보기 전에 대부분의 Front-end 프레임워크에서 채택했던 MVC 아키텍처에 대해서 알아보겠습니다.

Controller는 Model의 데이터를 조회하거나 업데이트하는 역할을 하며, Model의 값은 View에 반영됩니다. 또한 View에 입력된 데이터를 통해 Model의 데이터가 변경됩니다.이러한 구조는 애플리케이션의 규모가 커짐에 따라 Model과 View의 영향이 복잡해지고 유지보수가 어려워진다는 문제점이 있습니다.

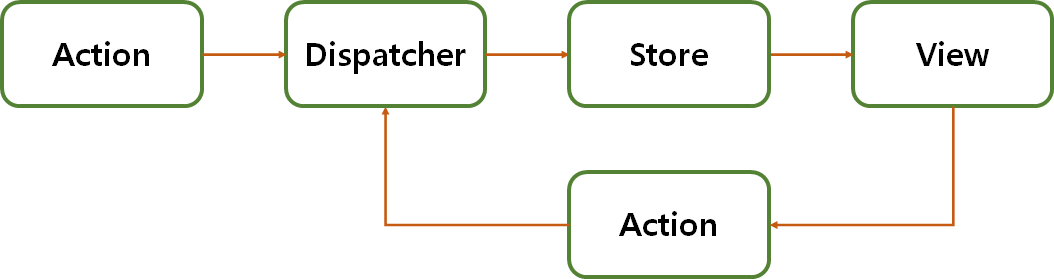
Flux 패턴
Flux 아키텍처는 Dispatcher, Store, View 세 부분으로 구성됩니다. 여기서 View는 단순히 화면에 보여지는 것을 넘어서 자식 뷰로 데이터를 전달하는 컨트롤 역할이 가능해 컨트롤러 뷰라고 불리기도 합니다.
Flux는 Dispatcher → Store → View 의 단방향 데이터 흐름으로 동작합니다.

View에서 데이터가 입력되면 바로 Model의 데이터를 변경했던 MVC모델과 달리 View에서의 변화는 Action을 발생시켜 Dispatcher로 접근합니다.
- 디스패처(Dispatcher) : 액션이 발생하면 디스패처에 메세지나 액션 객체가 전달되고 디스패처에서는 등록된 콜백함수를 통해 이 메세지를 스토어에 전달합니다.
- 스토어(Store) : 스토어는 애플리케이션의 상태를 저장합니다. 모든 상태 변경은 스토어를 통해서만 결정되며, 스토어에 상태 변경 요청을 보낼때는 반드시 디스패처를 통해야합니다.
- 액션(Action) : 액션 생성자를 통해 액션 객체가 생성되고, 디스패처에 전달되어 스토어에 저장된 상태를 변경할 수 있습니다.
- 뷰(View) : 상태를 가져와 화면에 보여줍니다. 또한, 스토어의 상태가 변경되었을 때 자신의 아래에 있는 모든 뷰에 새로운 상태를 전달합니다.
위의 구성요소를 바탕으로 Flux 패턴이 동작하는 과정은 다음과 같습니다.
준비(the setup)
1. 스토어는 디스패처에게 액션이 들어오면 알려달라고 한다.
2. 컨트롤러 뷰는 스토어에게 최신 상태를 묻는다.
3. 스토어가 컨트롤러 뷰에게 상태를 주면 렌더링하기 위해 모든 자식 뷰에게 상태를 넘겨준다.
4. 컨트롤러 뷰는 스토어에게 상태가 바뀔 때 알려달라고 다시 부탁한다.
데이터 흐름(the data flow)
1. 뷰는 액션 생성자에게 액션을 준비하라고 말한다.
2. 액션 생성자는 액션을 포맷에 맞게 만들어서 디스패처에 넘겨준다.
3. 디스패처는 들어온 액션의 순서에 따라 알맞은 스토어로 보낸다. 각 스토어는 모든 액션을 받지만 필요한 액션만을 골라서 상태를 필요에 맞게 변경한다.
4. 상태 변경이 완료되면 스토어는 자신을 구독(Subscribe)하고 있는 컨트롤러 뷰에게 그 사실을 알린다.
5. 연락을 받은 컨트롤러 뷰들은 스토어에게 변경된 상태를 요청한다.6. 스토어가 새로운 상태를 넘겨주면 컨트롤러 뷰는 자신 아래의 모든 뷰에게 새로운 상태에 맞게 렌더링 하라고 알린다.
References
https://velopert.com/3612
https://bestalign.github.io/2015/10/06/cartoon-guide-to-flux/
https://kim6394.tistory.com/217'Client > React' 카테고리의 다른 글
[React] 리액트의 LifeCycle (0) 2020.07.25 [React] 리액트 환경설정 (0) 2020.07.05